Installation
Browser-Integriert
Javascript - kurz JS - ist eine Skript-Sprache, die in jedem modernen Browser genutzt wird. Alle responsive Website (1) nutzen JS für das Layouten. Eine Vielzahl von Bibliotheken stehen Verfügung. Jeder Browser bringt automatisch seinen eigenen JS-Interpreter mit.
- Der Begriff Responsive Webdesign bedeutet im übertragenen Sinne "reagierendes Webdesign". Inhalts- und Navigationselemente sowie auch der strukturelle Aufbau einer Website passen sich der Bildschirmauflösung des mobilen Endgeräts an – es reagiert auf und korrespondiert mit der Auflösung des mobilen Endgeräts.
Interpreter node.js
Soll auf Systemebene mit JS gearbeitet werden, dann ist ein eigener Interpreter zu installieren. Diese Funktionalität stellt der freiverfügbare Interpreter node.js zur Verfügung.
Download: node.js
# Download and install fnm:
curl -o- https://fnm.vercel.app/install | bash
# Download and install Node.js:
fnm install 22
# Verify the Node.js version:
node -v # Should print "v22.14.0".
# Verify npm version:
npm -v # Should print "10.9.2".
Node-Red
Auf node.js baut Node-Red auf, das als grafisches browserbasiertes Tool für Dashboard-Anwendungen sehr weit verbreitet ist.
- Installation Link
Test-Konsole
Der Interpreter kann wie Python auch als Konsolen-Interpreter aufgerufen werden:
p:\docs\_install\_javascript
λ node
Welcome to Node.js v20.10.0.
Type ".help" for more information.
> const myObj = {name:"John", age:30, city:"New York"};
undefined
> myObj.city
'New York'
>
pi@pi-ubu24:~$ node
Welcome to Node.js v18.19.1.
Type ".help" for more information.
> const myObj = {name:"John", age:30, city:"New York"};
undefined
> myObj.name
'John'
>
VS Code
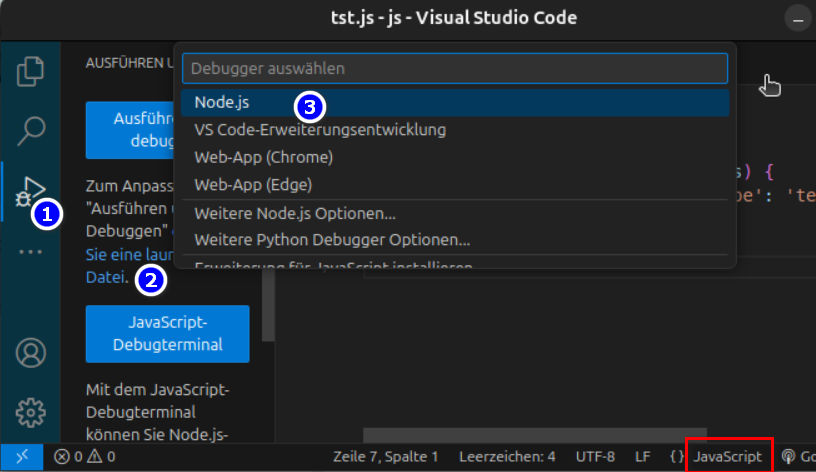
In VSC braucht nur ein js-Datei angelegt werden. Mit der Debug-Konfiguration läuft es analog zur vPython-Debug-Konfiguration ab: