Node-Red
Die Installation ist beschrieben. Nachdem Node-Red gestartet wurde, steht ein Webserver zur Verfügung, der auf dem Port 1880 läuft.
Mit dem Aufruf der Url 127.0.0.1:1880 kann man die Workbench starten.
Das Grundprinzip eines Flow ist das Verbinden von Nodes. Ein Node ist eine Komponente, die einen bestimmten Auftrag erfüllt. Die Nodes können in einem Flow zusammengefasst werden und umgekehrt auch in mehreren Flows.
Flows müssen das Prinzip:
Quelle - Funktion - Senke
aufweisen:
| Quelle | Verarbeitung | Senke |
|---|---|---|
| Inject-Node | Function-Node | Debug-Node |
| HTTP-Node | Function-Node | UI-Widget: Chart |
Zwischen den Nodes werden über die gerichteten Verbindungen Messages ausgetauscht. Messages beinhalten strukturierte Daten, die in einem Flow verarbeitet werden. Sie werden als json-Objekte dargestellt:
{
"msg
{
"topic": "test",
"payload": "Hello World"
}
Start von Node-Red mit spezifischen Flow
Node-Red kann auch mit einem spezischen Flow gestartet werden.
node-red -s z:/settings_jb.js
So lassen sich auch die Beispiel-Flows direkt nutzen.
Minimal-Flow
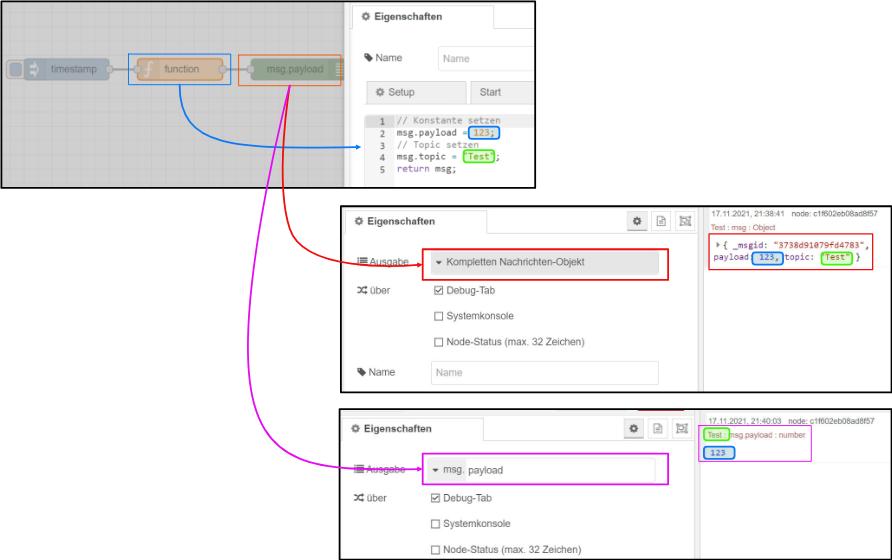
Mit einem Doppel-Klick öffnet sich rechts der Paramerter-Dialog des Node. Mit dem *Function-Node * lässt sich Javascript-Code einfügen. Das Beispiel zeigt, wie die Funktion eine Message (msg.payload=123;in, msg.topic="test";an den Debug-Node sendet.
Debug-Nodes haben rechts eine Fahne, mit der die Ausgabe in der rechten Spalte gesteuert werden kann.
Ist der Flow Übernahme (deploy) (nach jeder Änderung) aktiviert worden , dann wird er zyklisch oder ereignisgesteuert abgearbeitet.
Erweiterung: ui-Element (Dashboard-Version 2, NEU)
Eine sehr gute Anleitung zur Nutzung des Nodes Dashboard2 findet sich hier
Nun soll der Flow um ein Visualisierungselement erweitert werden. Dies geschieht in zwei Schritten:
- Nodes aus Dashboard-Paket hinzufügen
- Dashboard konfigurieren (Seite anlegen, Group anlegen)
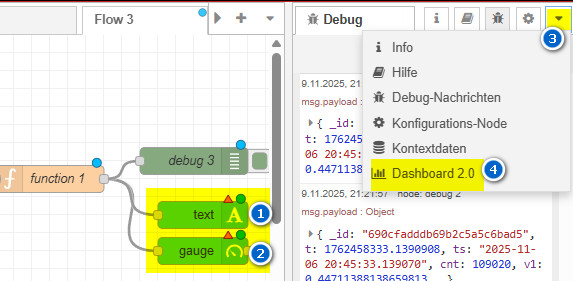
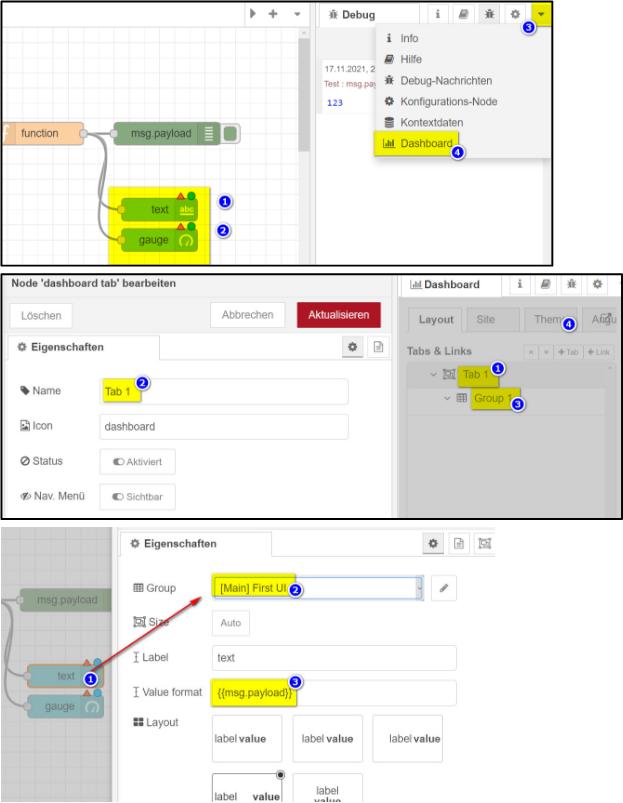
Diese Schritte sind im nachfolgend Bild dargestellt:
Erweiterung des Flows: ui-Element (Text, Gauge)
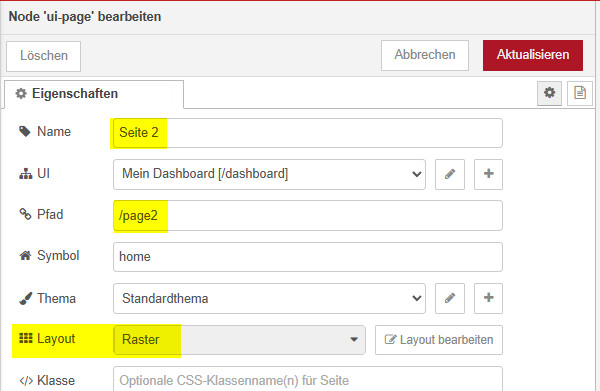
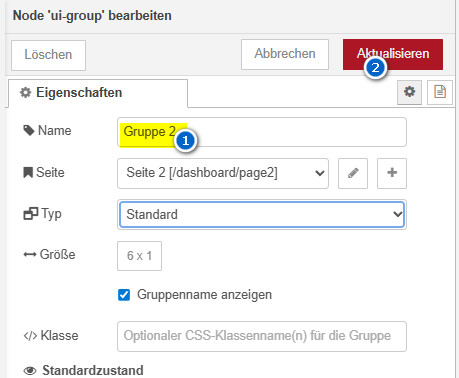
Dashboard-Seite - Konfiguration
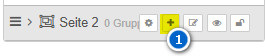
Dashboard: Gruppe anlegen
Dashboard: Gruppe konfigurieren
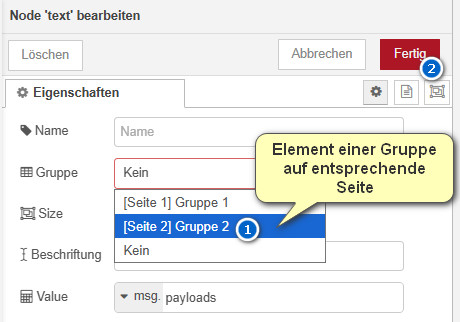
Nun können die einzelnen ui-Nodes den Anzeigeelementen Seite/Gruppe zugeordnet werden:
Dashboard: Gruppe konfigurieren
Dashboard: Gruppe konfigurieren
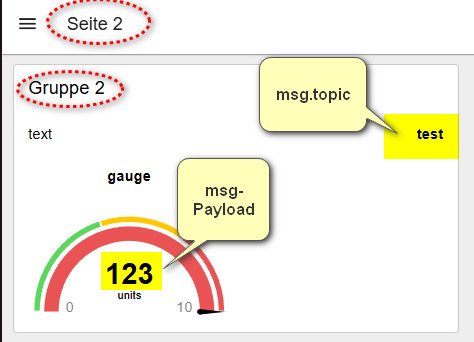
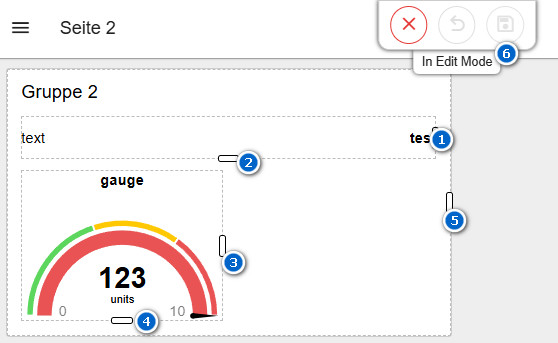
Ergebniss:
Dashboard: Gruppe konfigurieren
Layout
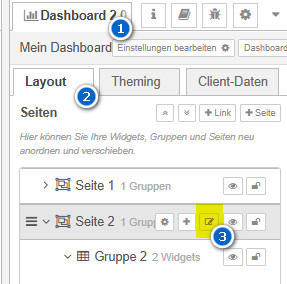
Das Layout der einzelnen Dashboardseiten kann z.B. auch grafisch-interaktiv eingestellt werden. Dies wird durch den Dashboard-Seiten-Konfigurationsdialog erreicht:
Dashboard: Layout ändern
Dashboard: Layout Editor
Line-Chart mit mehreren Series aus MongoDB
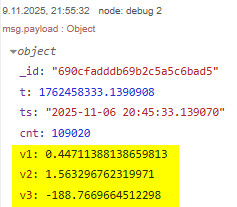
Der MongoDB-Node liefert ein msg-Objekt, das mehrere Datenpunkte {key:value} liefert.
msg-Objekt
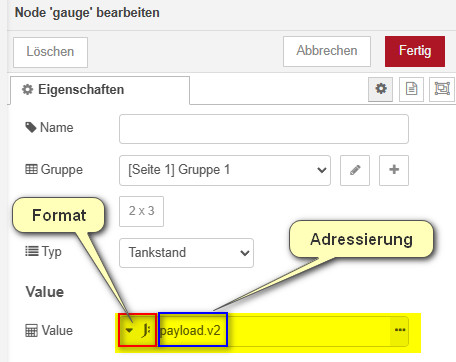
In einem ui-Node müssen die einzelnen Datenpunkte mit ihrem keyadressiert werden. In einem Gauge-Node:
msg-Objekt
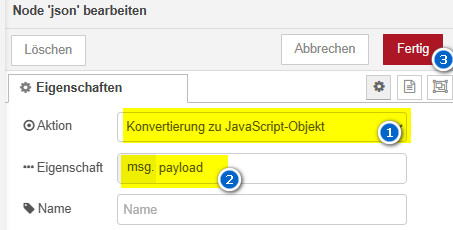
Für ein Line-Chart muss ein Parser-Node das msg-Objekt am MongoDB-Node-Ausgang mit dem Node "json-Parser" umgewandelt werden:
json-Parser
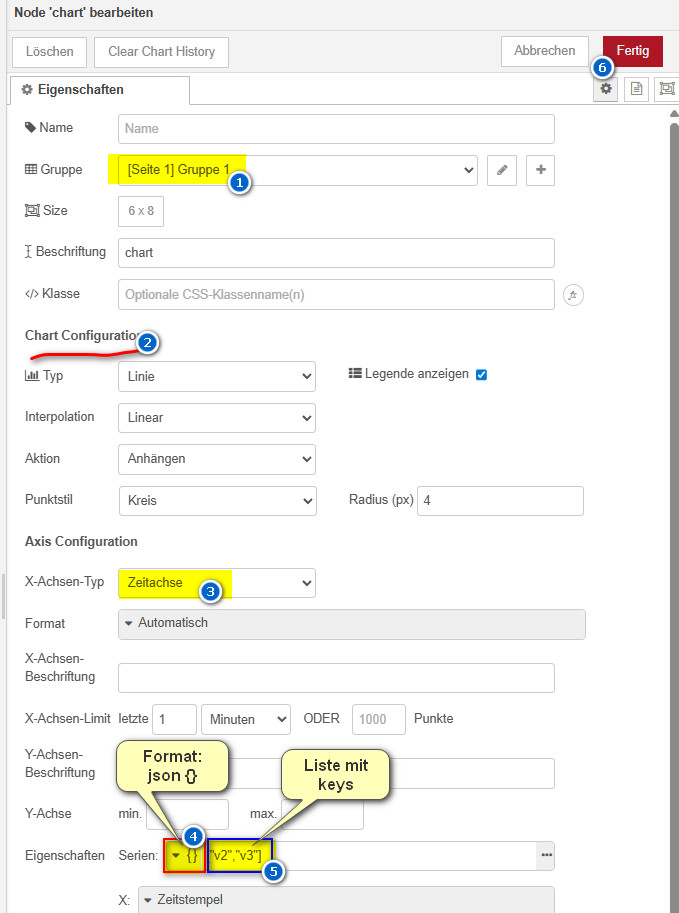
Im Chart-Node könen dann sehr einfach mehrere Zeitreihen ausgewählt werden:
json-Adressierung im Chart-Node
Erweiterung: ui-Element (Dashboard-Version 1 (abgekündigt))
Nun soll der Flow um ein Visualisierungselement erweitert werden. Dies geschieht in zwei Schritten:
- Nodes aus Dashboard-Paket hinzufügen
- Dashboard konfigurieren (Tab anlegen, Group anlegen)
Diese Schritte sind im nachfolgend Bild dargestellt:

Erweiterung des Flows: ui-Element (Gauge)
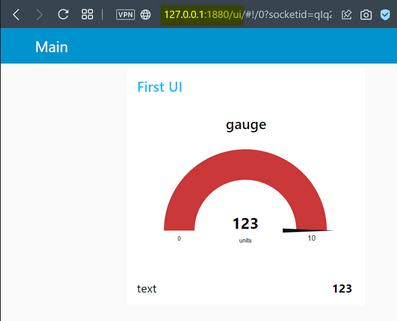
Das Dashboard ist im Browser unter http://localhost:1880/ui erreicbar, da Node-Red einen Webserver auf dem Port 1880mit dem Endpoint ui bereitstellt.
Dashboard
Dynamisierung des Flows
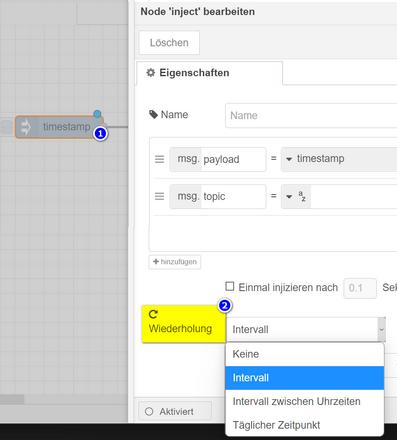
Mit dem Inject-Node steht das Element zur Verfügung, das eine zyklische Abarbeitung des Flows ermöglicht. Damit lässt sich z.B. steuern, in welchen zeitlichen Abständen ein Signal generiert / gelesen (über eine Kommunikationsstrecke, aus einer Datenbank, …) wird und durch die nachfolgenden Nodes weiterverarbeitet werden soll:
Parametrierung des Inject-Node
Download: flows_intervall.json
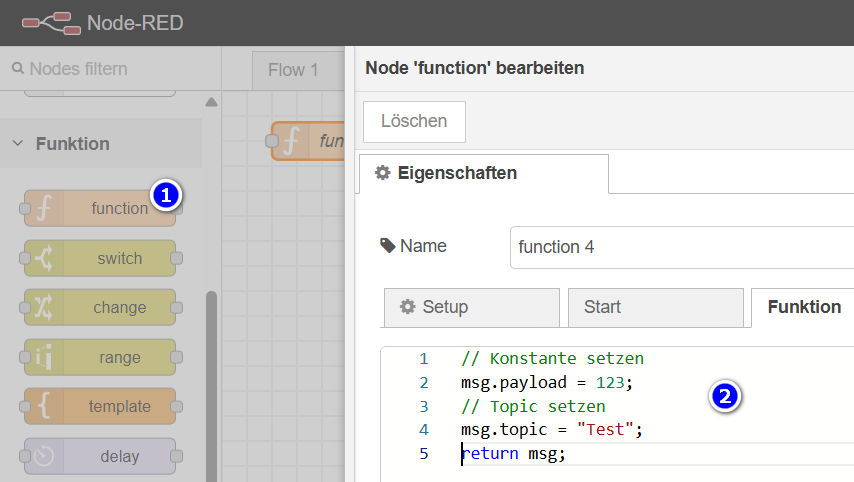
Function-Node
Individuellen Code kann man in den Function-Node implementieren. In dem Editor-Feld lässt sich per JavaScript auf das Message-Objekt zugreifen, manipulieren und auf den Ausgang (== return) legen.
Function-Node (msg.payload & msg.topic)
Download: functionGen_flow.json
Debugging wird allerdings durch einen Function-Node NICHT unterstützt !!
Debugging
Tip
Wenn komplexere Berechnungen in einem Function-Node * durchgeführt werden sollen, dann sollte der Algorithmus z.B. in VS Code und node.js programmiert und getestet werden. Anschließend kann der JS-Code in den Function-Node* kopiert werden.